Содержание
Условия и сроки:
- Началом работ считается день внесения оплаты и передачи информации о заказе.
- Дизайнер в течение 3 (трёх) дней с момента оплаты разработает и передаст по электронной почте заказчику 1 (один) вариант оформления.
- Заказчик в течение 2 (двух) дней рассматривает и утверждает дизайн оформления, либо сообщает дизайнеру о замечаниях. Срок устранения замечаний составляет 2 (два) дня.
- Заказчик имеет право вносить замечания 2 (два) раза.
- После утверждения дизайна права на готовый шаблон переходят к заказчику.
- Дизайнер имеет право без разрешения заказчика добавлять работу в своё портфолио.
Как сделать обложку для Ютуб-канала
Проще всего сделать обложку через онлайн-сервис Canva — не придется разбираться в сложных программах, нанимать дизайнеров или покупать дорогие шаблоны. Сервис позволяет создавать графику с нуля без дизайнерских навыков.
Только есть один нюанс — в Canva нет линейки, позволяющей определить безопасную зону в пикселях. И не все шаблоны сервиса составлены с учетом этой зоны. Поэтому стоит заранее скачать шаблон в виде картинки размером 2560 x 1440 px, например такой:
*можно найти в гугл картинках по запросу «шаблон для обложки ютуб-канала».
Теперь идем в сервис и делаем обложку.
Шаг 1. Заходим на сайт Canva.com и активируем 30 дневный бесплатный период. Позже от него можно отказаться и пользоваться сервисом бесплатно!
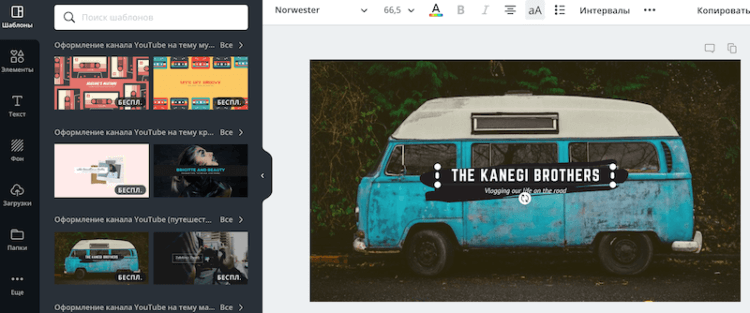
Кликаем на кнопку «Настраиваемый размер», устанавливаем размер полотна 2560 x 1440 px (откроется пустой лист). Либо открываем категорию шаблонов под названием «Оформление канала YouTube».
Шаг 2. Загружаем скачанный шаблон с размерами в канву через кнопку «Загрузки».
Шаг 3. Если используем готовый шаблон Canva, то нужно убедиться, что главные элементы (например, текст), находятся по центру. Для этого открываем выбранный шаблон, а поверх него ставим скачанную картинку с размерами.
Переносим картинку на задний план (меню картинки вызывается кликом правой кнопкой мыши).
Теперь делаем фон основного шаблона более прозрачным, чтобы увидеть, как текст расположен относительно безопасной зоны.
Если картинка после перемещения назад все равно закрывает собой фон (как в данном примере), и располагается за главными элементами, то прозрачность менять не надо — итак все видно.
Если элементы шаблона выходят за границы безопасной зоны — поправляем их (сдвигаем). Когда все перемещено и настроено, просто удаляем нашу картинку-шаблон и сохраняем обложку в JPG или PNG формате.
Шаг 4. Если создаём шапку Ютуб-канала с нуля, принцип похожий, только сначала ставим картинку с размерами, а потом добавляем элементы.
Можно сделать картинку более прозрачной, чтобы не мешала. Нажимаем на 3 точки, кликаем на значок прозрачности и устанавливаем комфортный уровень.
Шаг 5. Теперь добавляем поверх картинки важные элементы — текст, фигуры, картинку или лого.
Инструмент добавления текста находится в соответствующем разделе, фото в «Фото» (либо загружаем с ПК через кнопку загрузки), линии или фигуры — в разделе «Элементы».
В данном примере добавили название, поясняющий текст про новые серии (мотивирует пользователей возвращаться на канал), цветные плашки (чтобы текст контрастировал с фоном) и графический элемент.
Шаг 6. Когда все главные элементы добавлены, и остается только фон, удаляем картинку-шаблон с размерами.
Добавляем фон обложки. Если это должно быть фото — идем в раздел «Фото» или загружаем с ПК через раздел загрузок. Если однотонный фон или паттерн — идем в раздел «Фон».
Паттерны легче искать, если написать слово «Pattern» в поиске. Можно менять цвет большинства паттернов, как обычный цветной фон.
Скачиваем готовую картинку.
Делаем шапку для канала
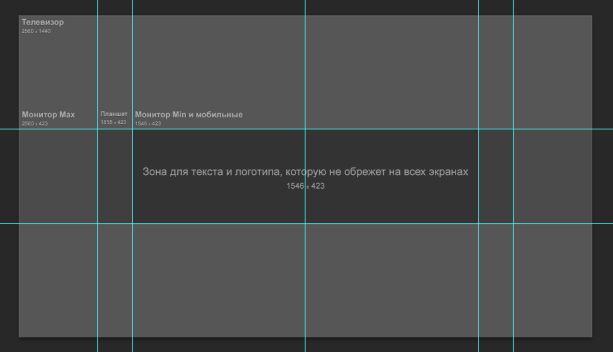
Для начала нам потребуется фоновая картинка. Она должна быть расчитана на показ вашего канала на ТВ, то есть должна быть большой и иметь размеры 2560×1440px. Лучше всего использовать для шапки канала не фото, а фоновое изображение, так как на мобильных устройствах в шапку войдет не все изображение целиком, а его центральная часть, как показано на рисунке выше.
Где взять фоновые изображения размером 2560×1440px?
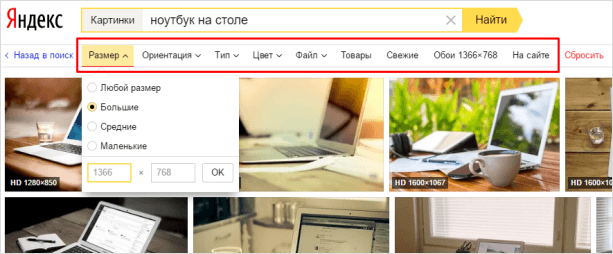
Заходим на страницу поисковой системы Яндекс и нажимаем на ссылку «Картинки», над полем ввода.
На открывшейся странице вбиваем какой-нибудь запрос, который соответствует тому, что мы хотим видеть на фоне. Например «синий фон» или «белые снежинки». Нажимаем «Найти». На странице с результатами запроса жмем на ссылку справа «Показать фильтры».
В открывшемся меню фильтра, жмем на первую вкладку «Размер» и вводим вручную размеры нужного нам изображения, то есть 2560×1440px. Жмем кнопку «Ок» и перед нами откроется большая коллекция картинок с указаным запросом.
Выбираем из представленных вариантов подходящее для нас изображение и скачиваем на компьютер. Далее нам потребуется текстовый редактор, который может работать со слоями. Например, Adobe Photoshop. Теперь нам нужно прорисовать шапку на этом фоне, но только в той области, которая будет доступна на всех устройствах. Для этого скачайте к себе маску с разметкой областей, чтобы точно понимать, где будет находится та или иная область. Просто сохраните к себе на компьютер изображение разметки в формате PNG, которое расположено ниже.
Далее, откройте в фотошопе фоновое изображение, которое вы скачали ранее и маску. Скопируйте маску и вставьте поверх вашего фонового изображения.
Далее, нам остается проявить свой творческий потенциал и в области, которая доступна к просмотру на всех устройствах, создать ту визуальную картинку, которую мы хотим видеть в шапке канала. Я не стану делать красивую шапку, по причине того, что я не умею и считаю, что это работа дизайнера. Я просто покажу, как будет выглядеть результат на разных устройствах. Перед тем, как сохранить конечное изображение, не забудьте удалить маску, которую вы наложили поверх фона для точной разметки.
Обратите внимание, луна и звезды находятся вне разметки, области видимой на смартфонах. На планшетах также не будет видно луны
Все нарисованное будет видно только на ПК.
Потратив Nое количество часов, вы сможете написовать что-то достойное и точно будете знать, какая область вашей шапки будет доступна на том или ином устройстве.
Создание шапок онлайн
Уточню, что данный способ не для ленивых, а просто для тех начинающих ютуберов, которые экономят свое время или же его попросту не имеют и они поглощены созданием роликов на радость своей аудитории.
Так вот, в мировой паутине существует масса сервисов и сайтов, которые предлагают по готовым и красочным шаблонам оформить свое изображение канала, например Canva, все что нужно вписать — это имя канала.

Если при использовании такой шапки вы будете думать, что у кого то еще такая же, то поверьте, случаи плагиата случаются и с шапками уникальными по своему подобию. Увы, но в сети так принято — каждый использует идеи, которые уже так или иначе были реализованы. Уникальность это хорошо, но ваша конечная цель — запоминающееся оформление, которое будет бросаться в глаза.
Кстати, если вы думаете что на таких сервисах выбор ограниченный, и вы не сможете выбрать что то подходящее себе, то вы ошибаетесь. Обычно там очень большой выбор под каждую тематику, поэтому шанс того что вы найдете что то и для себя достаточно высок.
И уж тем более, большинство красочных и стильных заготовок доступны абсолютно бесплатно. Однако, если вы сторонник того, что в шапке хочется реализовать свои идеи, но нужны для этого определенные специалисты, то вам прямая дорога к фрилансерам, которые предоставляют свои услуги в сфере дизайна.
Размеры превью
Заставки preview template – это миниатюры, которые представляют видео. Превью по-другому называют обложка. В русскоязычном интерфейсе превьюшки называют значок для видео ютуб для названия ролика.
Значки дают зрителям подсказку, чего ожидать от видео, прежде чем нажать на просмотр. Если вы не загрузите превью для видео, то изображение будет взято из случайного кадра вашего ролика. Ни в коем случае этого не допускайте! Превью нужно создать отдельно, сделать обложку яркой, ведь люди ищут на хостинге ролики в тысяче похожих клипов.
Чтобы миниатюра работала на 100%, делайте правильного формата.
Идеальное разрешение обложки youtube канала:
- Разрешение: 1280 × 720 (при минимальной ширине 640 пикселей).
- Соотношение сторон: 16: 9.
- Максимальный размер превью для YouTube составляет 2 МБ.
- Допустимые форматы изображений: JPG, GIF и PNG.
Обратите внимание: скачать обложку видео youtube стандартного формата можно в разделе «шаблоны»
Как добавить обложку на видео
Превью можно добавить как при загрузке видео, так и позже, к уже добавленному и опубликованному ролику. Когда вы загружаете файл, хостинг автоматически создает для три варианта заставок.
Значки выбираются случайным образом из ролика и отображаются внизу страницы загрузки:
Автоматически сгенерированные значки не отражают содержание видео, поэтому нажмите на кнопку «Загрузить значок» и добавьте заранее созданную заставку.
Пять правил кликабельного превью:
Привлекайте внимание текстовыми оверлеями. Добавление текста привлечёт зрителей и даст представление о чем будет видео
Это полезно, если вы хотите добавить больше контекста, чем в заголовке.
Изображение на заставке должно быть релевантным ролику. Никто не любит кликбейт. Превью должно быть приманкой, а не обманкой!
Добавьте аватарку. Разместив значок или логотип на обложку видео, вы повысите шансы на то, что зрители запомнят название вашего бренда или канала. Это не только пригодится, когда зрители захотят найти автора на YouTube. Но, также, поможет вам сгенерировать сарафанное радио, если зрители расскажут о канале друзьям.
Не нагромождайте. Превью маленькие, поэтому следите за тем, чтобы на картинке оставалось свободное пространство. Куча-мала на обложке скорее отобьёт желание смотреть ролик.
Интригуйте зрителей. Задача заставки – побудить людей посмотреть видео. Если вам удастся с помощью обложки разжечь любопытство в зрителях, то, они нажмут на просмотр ролика.
Как сделать шапку для Ютуба: готовый шаблон 2560 х 1440 для шапки (баннера) + фон и инструкция по работе с ним

Здравствуйте, друзья. На связи Василий Блинов и мы продолжаем настраивать свой YouTube-канал. Сегодня поговорим о том, как сделать шапку канала. Рассмотрим, как можно нарисовать её самостоятельно или заказать у дизайнера. Также в этой статье вы найдёте размеченный пустой шаблон для шапки Ютуба в формате psd, архив с готовыми шаблонами, фонами и подборку клип-артов.
Помимо технических моментов я хочу вам рассказать, для чего вообще нужна шапка (баннер, фон) канала на Ютуб, что на ней может быть изображено, какую смысловую составляющую она несёт и как влияет на продвижение.
Да, она, как и любой другой элемент оформления канала, помогает сделать его более качественным и значительно влияет на новых зрителей. Это, наверное, самый главный и, конечно же, самый большой графический элемент, который улучшает весь внешний вид. Без него любой канал будет смотреться недоделанным, как будто автору нет дела, согласитесь, это уменьшает доверие с первого взгляда.
Фон должен дополнять канал информацией о нём, визуально передавать тематику ваших видео.
Если это личный канал, на который вы загружаете живые видео, влоги и т. д., то лучше всего будет работать ваша фотография в шапке. Это сразу покажет пользователям, кто автор канала и они вас запомнят. Помните, что лицо — это ваш бренд.
Если канал проекта и там нет определённого автора, то в этом случае обычно красиво обрисовывают логотип или название, понятное и запоминающееся целевой аудитории. Используются какие-то ценности, цели проекта и т. д.
Нормальное явление, когда шапки на Ютубе время от времени меняются, обновляются и улучшаются. Сейчас наша задача сделать первый фон, потом уже будете находить новые идеи и редактировать его. Когда канал начнёт приносить деньги, обратитесь к дизайнеру и закажите новый, более профессиональный.

Как сделать шапку для Ютуба?
Какой нужен размер? Мы тут недавно тестировали и заметили, что если делать не рекомендуемый размер 2560 х 1440, то при масштабировании Ютубом качество изображения немного теряется. Поэтому лучше брать картинку 2560 х 1440 пикселей или шаблон, который я вам дам, и по нему подгонять изображение.
В характеристиках ещё написано, что файл должен весить не больше 4 Мбайт. Но у меня спокойно загрузился баннер размером 10 Мбайт.
Вот так вот выглядит заготовка шаблона для шапки Ютуба, открытая в фотошопе.

Голубые полоски — это специальная разметка, чтобы вам было понятно какая часть отображается на разных разрешениях монитора от телевизора до экрана мобильного телефона. Эта разметка отключается и включается сочетанием клавиш ctrl + H.
- СКАЧАТЬ ШАБЛОН ДЛЯ ШАПКИ YOUTUBE
- Скачать архив с готовыми шаблонами для Ютуба (ещё готовим)
- Скачать архив с фонами и подборку клип-артов
Далее вы просто открываете этот шаблон в Фотошопе, накладываете свою картинку или фото, добавляете нужный текст, логотип и т. д. Сохраняете в формате jpeg или png, в чём их различие я писал в статье про сжатие картинок.
Где брать картинки для шапки?
Тут вам поможет либо Гугл с Яндексом, либо специальные фотостоки.
Вот небольшой список фотостоков:
- rgbstock.com
- bigfoto.com
- freemediagoo.com
- foter.com
- everystockphoto.com
- stockphotos.io
- wylio.com
- canweimage.com
- littlevisuals.co
- unsplash.com
- picjumbo.com
- gratisography.com
- imcreator.com
- morguefile.com
Когда будете искать картинки в поиске, выставляйте параметры, чтобы поиск не показывал изображения маленького размера.

А то при растягивании под шаблон их качество испортится.
Не получается сделать красиво?
Если вы не мастер фотошопа и вам не нравится результат, то обратитесь к дизайнерам. Вы можете найти их сами на биржах фриланса. Сделать баннер будет стоить от 500 до 3 000 рублей, зависит от того, что вы хотите.
Я могу вам порекомендовать своего специалиста, который сделает вам крутую шапку для Ютуба. Ссылка на него будет чуть позже.
Теперь, когда у вас есть картинка фонового изображения для канала, осталось установить её.
Как установить фон на канал Ютуб?
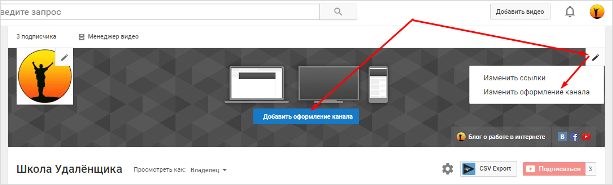
Шаг 1. Заходим на свой канал. Наводим курсором на место, где будет фоновое изображение, и нажимаем на появившийся в правом верхнем углу карандаш. Выбираем «Изменить оформление канала».

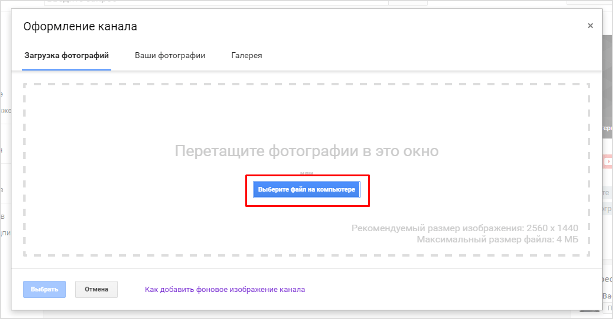
Шаг 2. В появившееся окно перетаскиваем готовый баннер или выбираем его на компьютере.

Шаг 3. Если вы всё делали по шаблону, то ничего кадрировать не нужно. При кадрировании, как я уже говорил, может ухудшиться качество.

Шаг 4. Нажимаете «Выбрать» и фон загрузится.

С этим шагом настройки разобрались, двигаемся дальше… И не забывайте подписаться на нашу рассылку.
Шапочка как инструмент продвижения
Главная сложность, возникающая на первых этапах — получение регулярных просмотров и подписчиков.
К сожалению, если ваш канал не имеет примечательных качеств, то процесс продвижения затягивается !!!
→ Качественный фон поможет добиться следующих эффектов: ↓
- она будет выступать в качестве бренда, благодаря чему вас будут узнавать только по логотипу;
- помогает пользователям ориентироваться на канале;
- позволит реализовать любой стиль.
→ Вы можете использовать любые графические элементы, эффекты, надписи, которые сделают канал уникальным.
• Мы рекомендуем применять готовые шаблоны, которые вы можете доработать под свой вкус.
Как поставить обложку на Ютуб-канале: пошаговая инструкция
Шаг 1. Заходим на главную страницу YouTube (нужно авторизоваться), в правом верхнем углу жмем на свою аватарку. Во всплывающем окне жмем «Мой канал».
Шаг 2. Чтобы установить обложку первый раз, кликаем на синюю кнопку «Настроить вид канала».
В настройках жмем на раздел «Брендинг».
Шаг 3. Немного прокручиваем вниз, находим «Изображение баннера» и нажимаем «Загрузить».
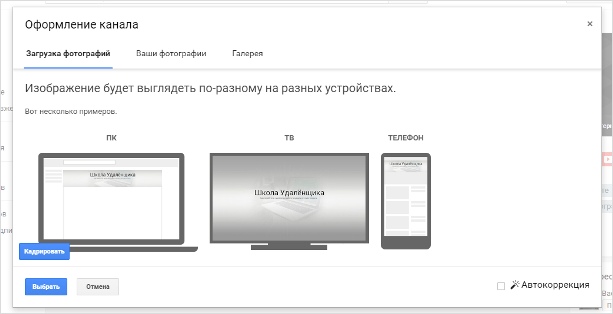
Загружаем картинку с компьютера. Если ее размер меньше 2048 x 1152 px, картинка не загрузится, и выскочит предупреждение, что нужен другой размер. Если с размером все в порядке, YouTube покажет на картинке схематично, где будет видимая зона в зависимости от устройства. Показано 3 зоны — зона, которую видно на ТВ, зона, которую видно на компьютерах и зона, которую видно на всех устройствах (самая маленькая). Если все устраивает — жмем «Готово».
Чтобы поменять обложку на другую, снова идем в раздел «Брендинг», прокручиваем до «Изображение баннера» и жмем «Изменить». Можно также полностью удалить обложку.
Альтернативный способ — открыть раздел «Мой канал» с главной YouTube и в правом верхнем углу обложки найти значок фотоаппарата. Кликнув по нему мы попадаем в тот же раздел, что показан на скрине выше.
Где искать вдохновение — примеры удачных обложек
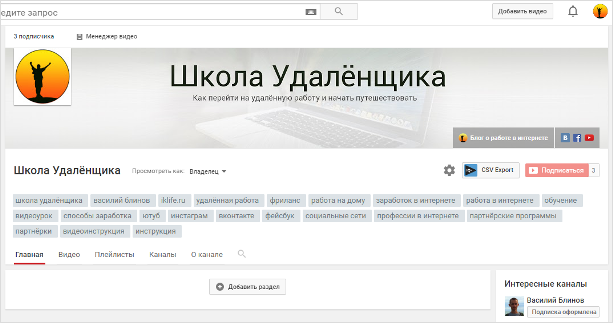
Пограничник — канал блогера, который в своих роликах разоблачает инфоцыган. На обложке канала по центру название, чуть ниже — ник, по которому можно найти автора во всех соцсетях. Эта часть отображается на всех устройствах. Также на обложке есть его фотография, но эта часть не видна на мобильных — только на ПК и Smart TV.
Совет: если вы — блогер или эксперт, разместите свое фото на обложке канала. Это поможет продвинуть личный бренд.
Бизнес-Молодость — проводят тренинги для желающих запустить свой бизнес и мастер-классы на тему психологии. На скрине ниже пример ситуативного баннера, созданного под конкретный тренинг. В данном случае обложка выступает рекламой тренинга. Идея подойдет для создателей экспертного контента, организаторов мероприятий, творческих людей.
Dream Team House — канал российского дома блогеров. Ребята регулярно снимают совместные видео для Тик-Ток, и параллельно каждый продвигает свои каналы и соцсети. Идея шапки подходит для творческих коллективов.
Дима Масленников — ведет канал сразу на несколько тематик: паранормальные явления, челленджи, лайфхаки. Обложка канала в стиле horror явно посвящена плейлисту с роликами о паранормальных явлениях. Такой стиль подходит игровым и развлекательным каналам.
Мастерская Синдиката — канал на автомобильную тематику. На обложке 2 главных ведущих. Стиль баннера отражает содержание канала. Единственное, за что можно поставить минус — не совсем удачный шрифт на обложке, особенно это заметно на слове «Мастерская». Да и лого с кучей мелких деталей. Лучше использовать более «читабельный» шрифт и лаконичный логотип.
вДудь — канал, на котором журналист Юрий Дудь выкладывает свои интервью с известными людьми. На обложке ничего лишнего — название и фото. Хороший вариант для серьезных каналов.
МАРМАЖ — автор канала выкладывает мультики, в которых иронично рассказывает о своей жизни. На обложке он сам, вернее его нарисованный персонаж. Но даже если вы не снимаете мультики и вообще не имеете никакого отношения к иллюстрациям, можете использовать эту идею. Для серьезного канала с экспертным контентом не подойдет, а вот для канала блогера в самый раз. Найдите иллюстратора, пришлите ему свое фото и закажите обложку, где будете нарисованный вы.
Вы наверняка видели каналы с большим количеством просмотров и подписчиков, но никакущей обложкой, например, на каналах Пушка и Ивангай.
Что же — все рекомендации напрасны? Нет! Дело в том, что эти каналы берут своим контентом, а Ивангай к тому же успешно раскрутил личный бренд. Их видео часто попадают в тренды, и подписчикам, в общем-то, все равно, что там на обложке. Но мы не советуем так делать. Во-первых, начинающим каналам надо сначала раскрутиться, и грамотное оформление YouTube-канала может в этом помочь
Во-вторых, на обложку обращают внимание новые посетители канала, которые еще не «распробовали» контент, и даже такая мелочь может повлиять на решение подписаться
Заключение
В Canva можно создать шапку для Ютуб-канала за несколько минут. При этом она может выглядеть не хуже дизайнерских обложек, созданных специалистами за деньги.
Полезные ссылки:
- Как оформить прайс в Инстаграм
- Как сделать обложку видео на YouTube
- Как красиво оформить отзывы в Инстаграм
Как сделать шапку для Ютуба в Фотошоп
Если вы владеете данной программой, то вам не составит особого труда сделать шапку для Ютуб канала, используя ее функционал. Представляем небольшую инструкцию, как сделать шапку на Ютуб канал в Фотошоп:
- Скачиваем основу — любую понравившуюся картинку, которую мы будет адаптировать под себя. При выборе картинки не забывайте требования, указанные выше.
- Открываем изображение и устанавливаем показатель «Прозрачность» на 40%. Открываем «Окно», затем «Слои» и 2 раза нажимаем на «Background». Мы создали слой и сделали его простым, назовем его фоновым.
- 2 раза жмем на слой и перед нами открывается меню с его настройками: можно выбрать заливку, отрегулировать яркость и насыщенность. В данном разделе можно воспользоваться градиентной заливкой с помощью инструментов «Градиента» и «Цвета».
- Теперь скачиваем и открываем понравившиеся картинки в соответствие с тематикой сайта или подготавливаем ваш логотип, изображения продукции, фотографии сотрудников и так далее. Подгоняем изображения под нужный размер, нажимая Ctrl+T. Теперь вставляем картинки в шапку в виде нового слоя.
- Открываем инструмент «Горизонтальный текст» и прописываем название канала.
- Вот и разобрали, как в Фотошопе сделать шапку для Ютуба. Сохраняем.

Шаблоны для скачивания
Для скачивания кликните по выбранному варианту.
В архиве каждого шаблона:
- Исходник (*jpeg);
- Файл фона для редактирования (*psd со слоями, размер 2560 на 1440 px);
- Файл фона без текста, можно использовать сразу (*jpeg, размер 2560 на 1440 px);
- Файл фона с текстом для примера (*jpeg, размер 2560 на 1440 px);
- Файл аватарки для редактирования (*psd со слоями, размер 800 на 800 px);
- Файл аватарки, можно использовать сразу (*png с прозрачным фоном, размер 800 на 800 px);
- Файл превью для редактирования (*psd со слоями, размер 800 на 800 px);
- Файл превью без текста (*jpeg, размер 1280 на 720 px);
- Файл превью с текстом для примера (*jpeg, размер 1280 на 720 px).
Пять доступных для скачивания тем — фон, значок и обложка
Больше тем в Рубрике со всеми шаблонами.
Тема Art Ruki 001
Набор для оформления канала с тематикой «Искусство», «Графити», «Рисование», «Творчество», «арт» и т.д. В комплекте фон канала, значок канала, обложка для видео.
Набор для оформления канала с тематикой «Искусство», «Графити», «Рисование», «Творчество», «арт» и т.д. В комплекте фон канала, значок канала, обложка для видео.
Часто задаваемые вопросы
Что такое BannerBoo?
BannerBoo — сервис для создания HTML5 и AMP HTML баннеров онлайн. Удобно, быстро, без знания программирования. Все баннеры хранятся у нас в облачном хранилище и их можно изменять в любое время. Экспортировать баннеры можно в PNG, JPG, анимированные GIF, а также скачивать готовые ZIP архивы. Просто попробуйте — это легко и быстро!
Как это работает?
Чтобы полноценно работать с сервисом BannerBoo, вам нужно зарегистрироваться. После регистрации у вас будет возможность сохранять ваши баннеры в облаке и вносить в них изменения в любое время. Созданные баннеры можно интегрировать на ваш или другой сайт в виде кода, а также скачивать ZIP архивы для использования в рекламных сетях (например, Google Реклама или Яндекс)
Кто использует конструктор баннеров?
BannerBoo — отличный инструмент для создания анимированных HTML5 баннеров, которые отображаются на любом устройстве (планшеты, смартфоны и т.д.) Вам не нужно знать программирование или быть аниматором — просто следуйте подсказкам, выбирайте из готовых шаблонов и создавайте ваши баннеры быстро и без особых усилий. Для профессионалов мы также предусмотрели расширенные настройки и возможности.
Можно ли скачать BannerBoo?
Баннер можно скачать в виде PNG или JPEG. Также можно скачать ZIP-архив и сформировать GIF. Данные функции доступны в платном тарифе. Подробнее о тарифах читайте на странице «Тарифные планы».
Что такое адаптивный баннер?
Адаптивные баннеры автоматически подстраиваются под ширину блока/сайта, в котором они находятся. Они всегда будут отображаться правильно и пропорционально
Адаптивность может быть активирована для любого баннера, сделанного в BannerBoo — нужно будет просто поставить галочку.
Подходят ли созданные баннеры рекламным площадкам?
Да, конечно. При сохранении баннера вы получите короткий код или ZIP архив, который можете выслать той рекламной площадке, где планируете размещаться. Кроме этого, у нас будут готовые интеграции для всех крупнейших рекламных платформ, включая Google Ad Exchange, Google Display Network, Яндекс
Создайте свой баннер
Советы и хорошие примеры шапок
Перед тем, как вы приступите к созданию своей шапки для ютуба, дам вам несколько дельных советов:
А теперь давайте разберем на примерах, какие существуют удачные и эффективные шапки у крупных миллионных блогеров и каналов. Например, тот случай, когда в шапке «черным по белому» прописан профиль и тематика блога. В таком случае пришедшему на канал зрителю с первых же секунд понятно, интересен, релевантен для него контент или нет.
Пример шапки многомиллионного блогера-психолога:

Также, если вы «работаете лицом» и через персональный бренд, то важно разместить своё личное фото и подписать аккаунты в соцсетях. Вот отличный пример персонального брендирования:
Вот отличный пример персонального брендирования:

Отлично, когда шапка профиля не только заявляет о тематике блога, но и не нагружает и не напрягает, а, наоборот, создает позитивное восприятие с помощью светлых тонов и ярких цветов.
Вот прекрасный пример канала для фотографов и видеографов, когда вроде бы сложную узкопрофильную тематику можно преподнести с помощью грамотного визуала как легкую и непринужденную:

Ну, и наконец, можно ничего не писать, а запомниться своим подписчикам с помощью кислотного креатива, вызывающих провокативных цветовых решений и знаков.
Пример «кричащего» дизайна одного из популярных активистов и общественного деятеля, который точно врежется в память.

Работа в Photoshop

- Откройте скачаный файл, сделайте прозрачность около 40%, что бы видеть нужную область. Кликните на «Окно (Window) – «Слои»(Layers), а дальше два раза нажмите на Background, таким образом у нас получилось создать слой и преобразовать его в простой. Назовем этот слой «Фон». У вас есть возможность скачать готовый фон на сайт, написав в поисковике «шапки для ютуб 2560х1440», а для любителей оригинального стиля, мы советуем создать фон собственноручно.
- Два раза кликнув по слою, можно залить его одним цветом, определить цвет , насыщенность и яркость вы можете дважды нажав на прямоугольник с цветом. Также можно добавить градиентную заливку, поизменяв немного настройки прозрачности «Цвета» и «Градиента» вы получите довольно интересный фон.
- Далее скачиваем картинку, которая соответствует тематике вашего канала, подогнать ее под размер вы сможете комбинацией клавиш « Ctrl+T», переносим в фотошоп как новый слой.
- С помощью инструмента «Горизонтальный текст» вписываем название вашего канала для пользователей ютуба.
Все это элементарный пример, как сделать шапку для канала youtube. Также можно использовать шаблон: тогда вам не придется создавать фон и подгонять картинку по размеру, так как шаблон сам по себе имеет нужное разрешение и размер. Вам останется только выбрать шаблон, который вам понравится и будет подходить для тематики вашего канала .
Размеры шапки канала Youtube
Еще до начала разработки макета нужно знать, что на разных устройствах отображение шапки будет отличаться
Поэтому важно придерживаться рекомендованных форматов для шапки
Ютуб обрезает картинку под устройством следующим образом:
- полноразмерный формат 2560*1440 – для экранов больших телевизоров;
- уменьшенный размер 2560*423 – для компьютеров с высоким разрешением;
- еще меньше пикселей 1855*423 – для планшетов;
- безопасная зона 1546*423 – для смартфонов.

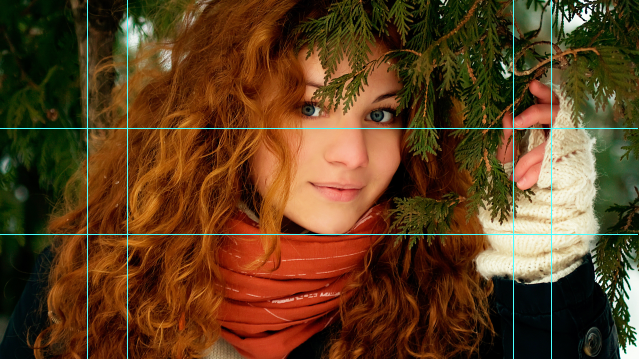
Учитывая, что обложка по-разному отображается на устройствах, нужно подбирать картинки нужных размеров или создавать документы в графических редакторах с соответствующим разрешением. К примеру, если решили поместить на шапку красивое фото девушки, на экранах телевизоров она будет выглядеть так:

А зрители со смартфонов увидят это:
Именно поэтому необходимо размещать важную информацию и основное изображение в безопасной зоне 1546*423.
Какой кадр выбрать для концовки видео
Кадр концовки или «конечный экран», «Endslate» — последние 5-20 секунд видео, которые можно использовать для удержания пользователя на канале и продвижения.
Когда пользователь досмотрел видео, он может уйти с канала, а может посмотреть другие видео из плейлиста, перейти к рекомендациям, открыть сайт, подписаться на канал или вообще закрыть YouTube. Настроенный экран концовки позволяет увеличить вероятность конверсии пользователя в подписчика и удержать его на канале.
Как оформить концовку видео
YouTube позволяет добавить четыре элемента в концовку ролика. Лучше использовать два или три элемента, чтобы не заполнять экран полностью. Если дать пользователям слишком много вариантов, они скорее всего не выберут ни один.
Кнопка «Подписаться на канал»
Кнопка не редактируется и выглядит стандартно: логотип, который трансформируется в кнопку при наведении. Но можно добавить на фон надпись «Подписаться», чтобы напомнить пользователям об этом.
 Концовка видео
Концовка видео
Другое видео или плейлист на вашем канале
Подберите самые конверсионные видео, поскольку их стоит продвигать везде, где это возможно. Из них выберите подходящие по теме, потому что пользователь вероятнее перейдет смотреть что-то другое по тому вопросу, который его изначально интересовал.
 Ссылки на другие видео
Ссылки на другие видео
Ссылка на другой канал YouTube
Можно прикрепить ссылку на другой канал, к примеру, партнерский или своего другого проекта.
Ссылка на внешний сайт
Если вы размещаете ссылку на сайт, то лучше отправить пользователей не на главную, а на страницу конкретного предложения, связанного с тематикой видео. К примеру, Video Influencers предлагают перейти на сайт и получить гайд.
 Ссылка на сайт в конце видео
Ссылка на сайт в конце видео
В YouTube Analytics есть статистика, которая позволяет отслеживать, как работает конечный экран видео. Эта информация поможет редактировать и улучшать его, чтобы добиваться высокой конверсии.
 Статистика конверсии концовки видео
Статистика конверсии концовки видео
Эти советы должны помочь оформить канал так, чтобы ваша аудитория понимала, о чем он, кликала на видео и задерживалась на канале.
На основе статей из «YouTube Marketing Hub» Брайана Дина
Сервис Canva
Графический редактор Canva разрешает генерировать креативы для оформления канала и в ручном, и в полуавтоматическом режимах. От выбора зависит способ организации нового контента и выбираемые в интерфейсе меню.
Если нажать на кнопку «Настраиваемый размер», расположенную на специальном рекламном баннере, то появится шанс задать в пикселях, дюймах, миллиметрах или сантиметрах разрешение требуемой иллюстрации.
После заполнения пустующих текстовых полей кнопка «Создать дизайн» станет доступна для взаимодействия, а Canva загрузит пустой холст с шаблонами, графическими элементами и инструментами, расположенными в левой части интерфейса.
Альтернативный вариант – нажать на кнопку «Создать дизайн», расположенный рядом с иконкой зарегистрированного профиля и в появившейся поисковой строке ввести YouTube.
Графический редактор сразу раскроет список подходящих под запрос творческих решений, включающих и разработку значка, и подготовку миниатюры вместе с рекламными креативами.
Выбранная категория приведет к любопытным результатам – Canva автоматически подберет требуемые размеры для превью, рекламы и обложек, а заодно откроет список с шаблонами от сторонних авторов, работавших над оформлением для YouTube. Часть идей появится шанс скопировать и перенести на собственный канал.
Самые простые способы создания баннера
Существует 3 основных варианта создания шапки для канала YouTube. У каждого свои достоинства и недостатки.
Услуги профессионального дизайнера
Преимущества этого способа в его простоте (не придется ничего делать) и в хорошем качестве. Недостаток в финансовых затратах, порой очень высоких.
Вообще качественная работа не всегда означает, что придется много потратиться. Всегда есть альтернатива – нанять частного дизайнера через биржу фриланса. Этот вариант самый оптимальный в соотношении цены и качества. Разместить заказ можно на одной из следующих бирж:
- Work-zilla.com.
- Freelancehunt.com.
- Kabanchik.ua.
Администраторы бирж защищают права клиентов. То есть если исполнитель сделал работу некачественно, пользователь имеет право не оплачивать ее.
Самостоятельное создание с помощью графического редактора
Самая популярная программа для создания графических объектов – Adobe Photoshop. Приложение позволяет нарисовать практически любое изображение, ведь в нем множество инструментов. Преимущества использования Photoshop для создания шапки Youtube:
- Уникальность.
- Результат будет полностью соответствовать ожиданиям.
- Всегда можно внести коррективы.
Недостаток в том, что не все умеют работать с Photoshop. На обучение потребуется много времени.
Использование онлайн-сервиса
Способ хорошо подойдет новичкам. Его достоинства:
- Можно самому сделать шапку, без привлечения специалистов.
- Не нужно владеть навыками работы в графических ресурсах.
- Экономия денег.
Недостатки:
- Существует определенное количество шаблонов. То есть, нет гарантий, что шапка получится уникальной.
- Не всегда получается найти подходящее решение.
- Нет возможности использования некоторых видов шрифтов.